Difference between revisions of "Main Page"
From vjmedia
(→Do you want to post?) |
|||
| (91 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
__NOTOC__ | __NOTOC__ | ||
| − | === WPI | + | <!-- BANNER ACROSS TOP OF PAGE --> |
| − | + | {| id="mp-topbanner" style="width:100%; background:#f9f9f9; margin:1.2em 0 6px 0; border:1px solid #ddd;" | |
| − | Browse the categories | + | | style="width:15%; color:#000; style="vertical-align:top;" | |
| − | + | <!-- "Welcome to the WPI MEDIA SHOWCASE Wiki Site --> | |
| − | == Projects== | + | {| style="width:40%; border:none; background:none;" |
| + | | style="width:40%; text-align:center; white-space:nowrap; color:#000;" | | ||
| + | <div style="font-size:170%; border:none; margin:0; padding:.1em; color:#000;">the WPI MEDIA Project site</div> | ||
| + | <div style="top:+0.2em; font-size:140%;">music and multimedia projects</div> | ||
| + | <div style="font-size:100%;">''by WPI Music Students of [[User:Vjmanzo | V.J. Manzo]]''.</div><br> | ||
| + | <div style="font-size:100%;">A site for WPI students to showcase their creative works. <br> | ||
| + | Browse the categories for applications, code, creative works, <br> | ||
| + | and other resources created and developed by WPI music students.<br><br> | ||
| + | <div style="font-size:190%; text-align:left; border:none; font-weight: bold; margin:0; color:#FF69B4">←READ THIS MENU FIRST!!!</div> | ||
| + | </div> | ||
| + | <div style="font-size:100%;">'''HUA Capstone Course projects are grouped by instructor'''</div> | ||
| + | <div id="articlecount" style="font-size:85%;"></div> | ||
| + | |} | ||
| + | <!-- PORTAL LIST ON RIGHT-HAND SIDE --> | ||
| + | | style="width:20%; font-size:95%; style="vertical-align:top;" | | ||
| + | ==Student Projects & Systems== | ||
*[[:Category:Interactive Systems|Interactive Systems]] | *[[:Category:Interactive Systems|Interactive Systems]] | ||
*[[:Category:Multimedia|Multimedia]] | *[[:Category:Multimedia|Multimedia]] | ||
| Line 10: | Line 25: | ||
*[[:Category:Pedagogy, Theory, and Research Resources|Pedagogy, Theory, and Research Resources]] | *[[:Category:Pedagogy, Theory, and Research Resources|Pedagogy, Theory, and Research Resources]] | ||
*[[:Category:Development Toolkits|Development Toolkits]] | *[[:Category:Development Toolkits|Development Toolkits]] | ||
| − | + | | style="width:40%; font-size:95%; style="vertical-align:top;" | | |
| − | == Works== | + | ==Student Compositions & Creative Works== |
| + | *[[:Category:Video_Game_Music_Course_Collaboration|Music for Video Games Course Collaboration]] | ||
*[[:Category:Music (classical)|Music (classical)]] | *[[:Category:Music (classical)|Music (classical)]] | ||
*[[:Category:Music (popular, contemporary, non-classical)|Music (popular, contemporary, non-classical)]] | *[[:Category:Music (popular, contemporary, non-classical)|Music (popular, contemporary, non-classical)]] | ||
| Line 20: | Line 36: | ||
*[[:Category:Multimedia|Multimedia]] | *[[:Category:Multimedia|Multimedia]] | ||
*[[:Category:Writings, Papers, Tutorials,and Documentation|Writings, Papers, Tutorials,and Documentation]] | *[[:Category:Writings, Papers, Tutorials,and Documentation|Writings, Papers, Tutorials,and Documentation]] | ||
| + | |} | ||
| + | <!-- MAIN PAGE BANNER --> | ||
| + | {| id="mp-upper" style="width: 100%; margin:4px 0 0 0; background:none; border-spacing: 0px;" | ||
| + | <!-- FEATURED STUDENT PROJECTS --> | ||
| + | | class="MainPageBG" style="width:55%; border:1px solid #cef2e0; background:#f2cedd; vertical-align:top; color:#000;" | | ||
| + | {| id="mp-left" style="width:100%; vertical-align:top; background:#fff5fa;" | ||
| + | | style="padding:2px;" | <h2 id="mp-tfa-h2" style="margin:3px; background:#f2cedd; font-family:inherit; font-size:120%; font-weight:bold; border:1px solid #a3bfb1; text-align:left; color:#000; padding:0.2em 0.4em;">FEATURED STUDENT COURSE PROJECTS:<span style="font-size:85%; font-weight:normal;"></span></h2> | ||
| + | |- | ||
| + | | style="color:#000;" | <div id="mp-tfa" style="padding:2px 5px"> | ||
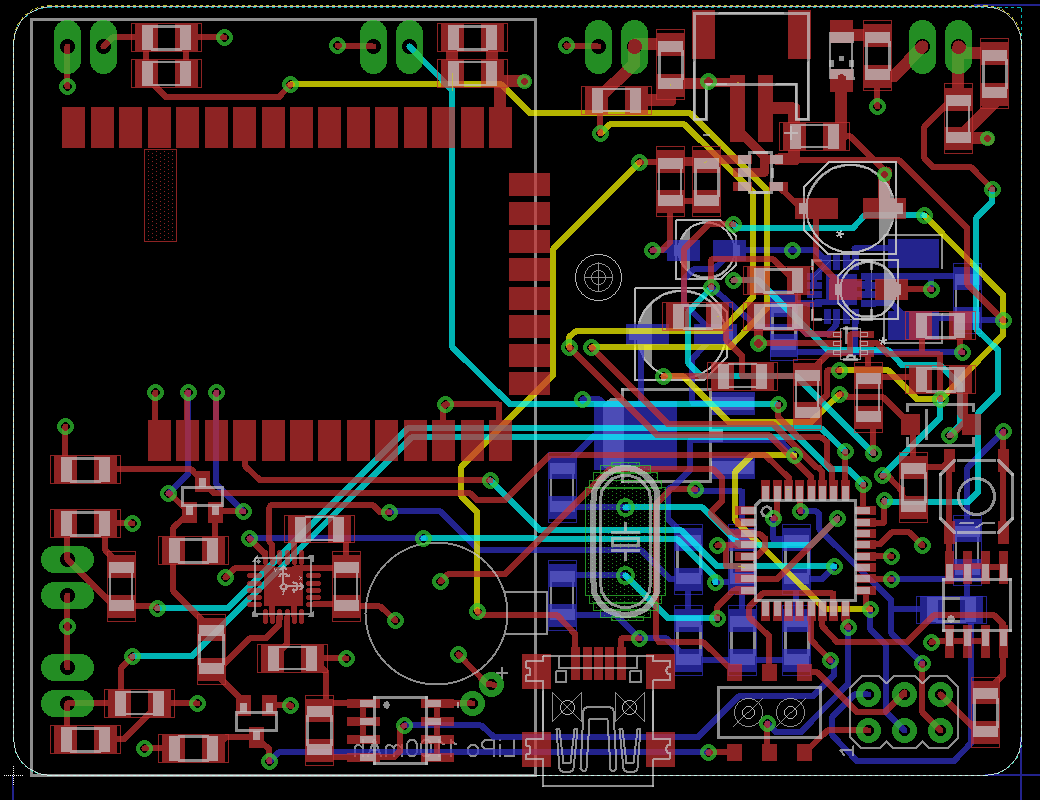
| + | [[File:Piano6.jpg|200px|link=Category:Featured]] | ||
| + | <br><br>Featured student projects from [[User:Vjmanzo | Prof. Manzo's]] music technology courses: | ||
| + | *[[Relatable_DAW | Relatable DAW]] | ||
| + | *[[Floppy_Drive_Music | Floppy Drive Music]] | ||
| + | *[[AXIS_Glove | Axis Glove]] | ||
| + | *[[The_Musical_Chair | The Musical Chair]] | ||
| + | *[[Live_Guitar_Audio_to_MIDI_to_DMX_Light_Control_Mapping | Guitar Light Show Controller]] | ||
| + | *[[LED_Strip_Piano_Guide | LED Piano Guide]] | ||
| + | *[[Sunday_Warship_-_Sauerkraut | Original Rap Music Video]] | ||
| + | *[[Music_Box | Music Box]] | ||
| + | *[[Sound_Hunt | Sound Hunt]] | ||
| + | *[[Subtractive_Synth | Subtractive Synth]] | ||
| + | *[[KeeBoard | KeeBoard]] | ||
| + | *[[Xbox_360_MIDI_Controller | XBox 360 MIDI Controller]] | ||
| + | <br> | ||
| + | '''[[:Category:Featured | MORE FEATURED STUDENT PROJECTS]]''' | ||
| + | |||
| + | </div> | ||
| + | |- | ||
| + | | style="padding:2px;" | <h2 id="mp-dyk-h2" style="margin:3px; background:#f2cedd; font-family:inherit; font-size:120%; font-weight:bold; border:1px solid #a3bfb1; text-align:left; color:#000; padding:0.2em 0.4em;">FEATURED STUDENT IQPs:</h2> | ||
| + | |- | ||
| + | | style="color:#000; padding:2px 5px 5px;" | <div id="mp-dyk"> | ||
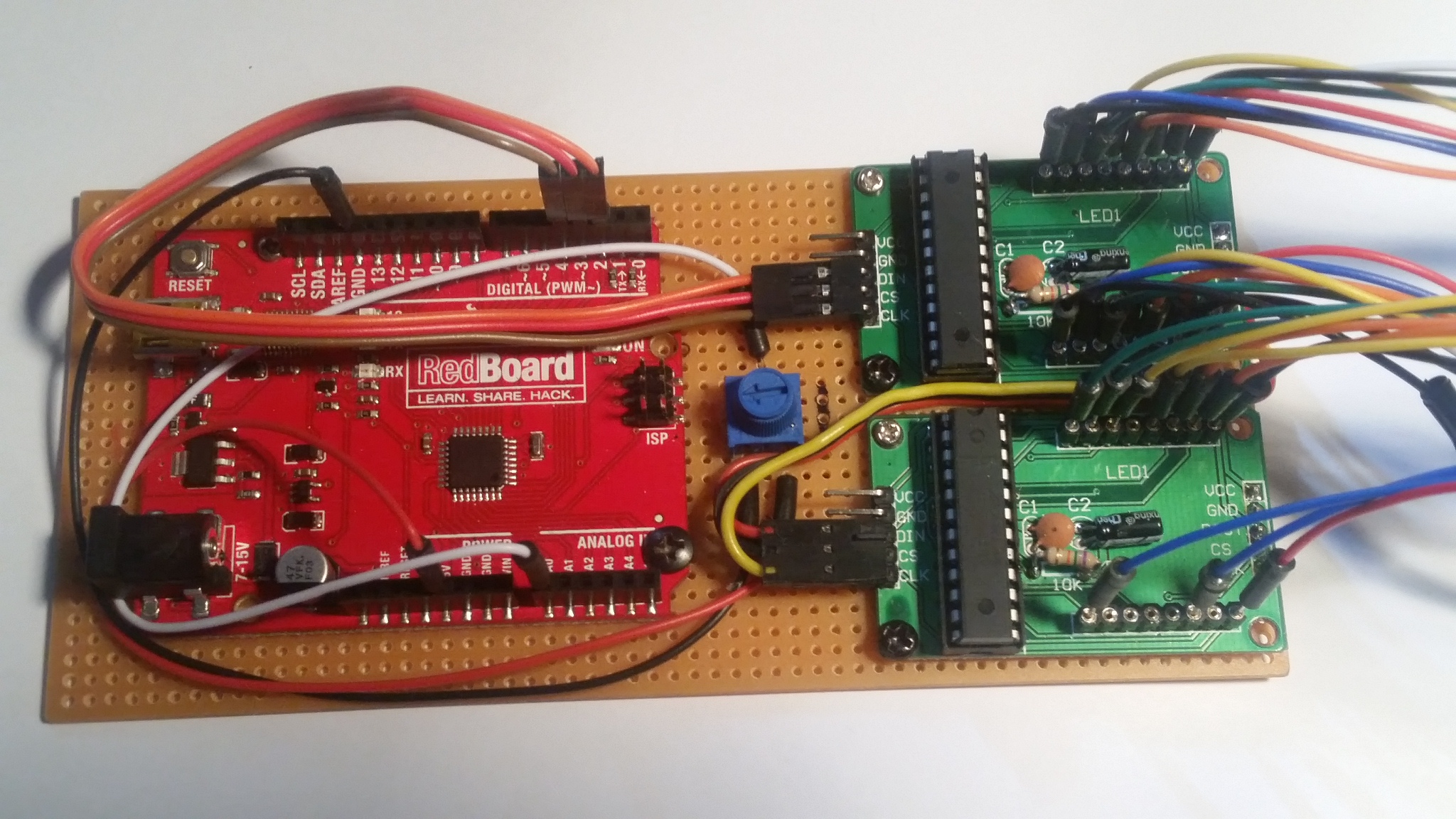
| + | [[File:Board.png|200px|link=Category:IQP]] | ||
| + | <br><br>These pages feature IQP projects by WPI students in which [[User:Vjmanzo | Prof. Manzo]] was an advisor. | ||
| + | *[[Private:STEM_Music#Water_Music | Water Music: a STEM Education Music Game]] | ||
| + | *[[Before_Heaven | Before Heaven: Music Composition Game]] | ||
| + | *[[EAMIR | EAMIR: Interactive Performance System]] | ||
| + | *[[Sugar_Pucks | Sugarpucks: 2D & 3D Music Games]] | ||
| + | *[[Motion_Tracking_in_Space_Prototype | Musical Motion Tracking in Space]] | ||
| + | *[[Digital_Audio_Workstation_%28DAW%29_Tutorial_Game_Design | Digital Audio Workstation Educational Game]] | ||
| − | + | <br> | |
| − | ''' | + | '''[[:Category:IQP | MORE FEATURED STUDENT IQPs]]''' |
| − | + | </div> | |
| − | + | |} | |
| − | + | | style="border:1px solid transparent;" | | |
| − | *[[ | + | <!-- FEATURED RESEARCH PROJECTS --> |
| − | *[[ | + | | class="MainPageBG" style="width:45%; border:1px solid #cedff2; background:#f5faff; vertical-align:top;"| |
| − | *[[ | + | {| id="mp-right" style="width:100%; vertical-align:top; background:#f5faff;" |
| − | *[[ | + | | style="padding:2px;" | <h2 id="mp-itn-h2" style="margin:3px; background:#cedff2; font-family:inherit; font-size:120%; font-weight:bold; border:1px solid #a3b0bf; text-align:left; color:#000; padding:0.2em 0.4em;">FEATURED RESEARCH PROJECTS</h2> |
| − | *[[ | + | |- |
| + | | style="color:#000; padding:2px 5px;" | <div id="mp-itn"> | ||
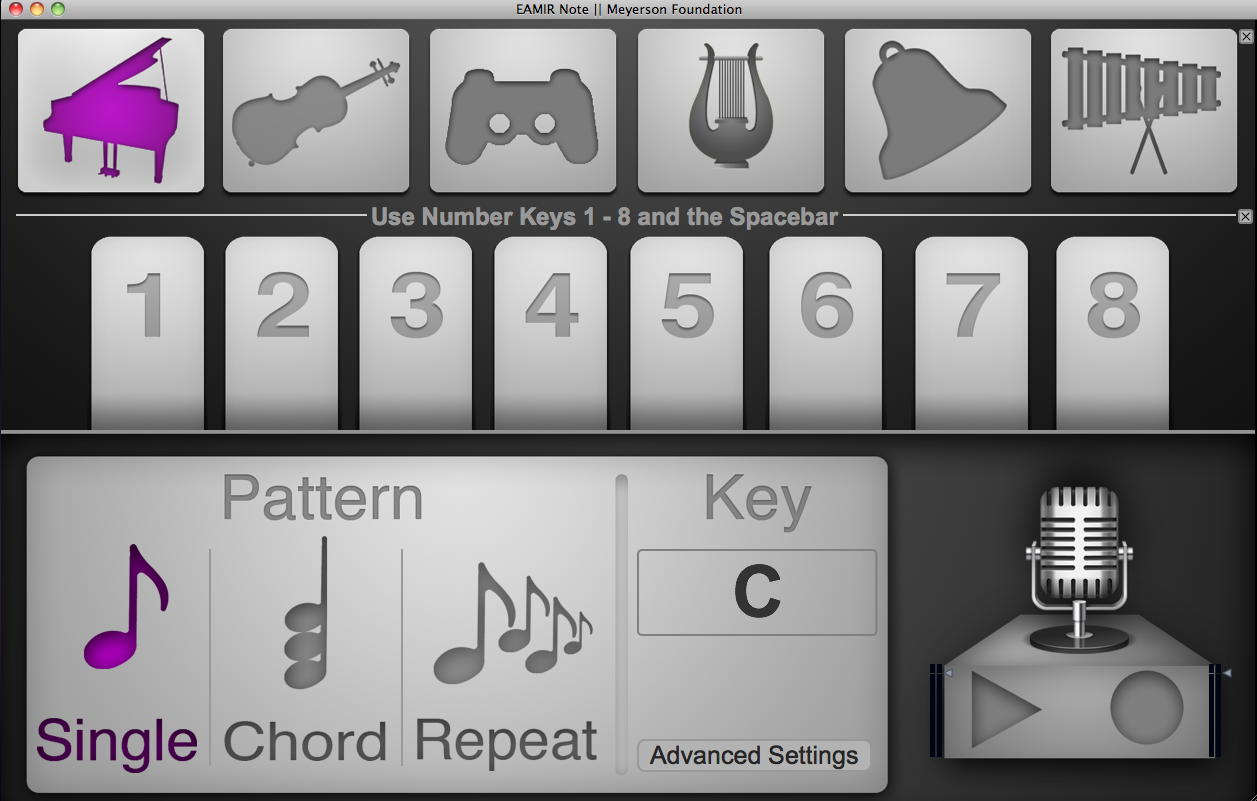
| + | [[File:eamirnote.png|200px|link=Category:Inquiry_Seminary_in_Music_Technology:_Gaming_and_Multimedia_(3910)]] | ||
| + | <br><br>These pages feature ongoing research projects by [[User:Vjmanzo | Prof. Manzo]] and WPI students. | ||
| + | *[[Before Heaven]] | ||
| + | **a 3D music-oriented RPG quest game | ||
| + | *[[STEM_Music| STEM Music]] | ||
| + | **the sounds of science "sonification" for STEM education | ||
| + | *[[Sugar Pucks]] | ||
| + | **a 2D Angry Birds-ish Music Composition game | ||
| + | *[[EAMIR]] | ||
| + | **an open-source interactive music system development environment | ||
| + | *[[Modal Object Library Project]] | ||
| + | **a collection of programming objects to control and define modality | ||
| − | == | + | '''[[Private:Ongoing_Research_Projects | MORE RESEARCH PROJECTS]]''' |
| − | + | </div> | |
| + | |- | ||
| + | | style="padding:2px;" | <h2 id="mp-otd-h2" style="margin:3px; background:#cedff2; font-family:inherit; font-size:120%; font-weight:bold; border:1px solid #a3b0bf; text-align:left; color:#000; padding:0.2em 0.4em;">COURSE PAGES:</h2> | ||
| + | |- | ||
| + | | style="color:#000; padding:2px 5px 5px;" | <div id="mp-otd"> | ||
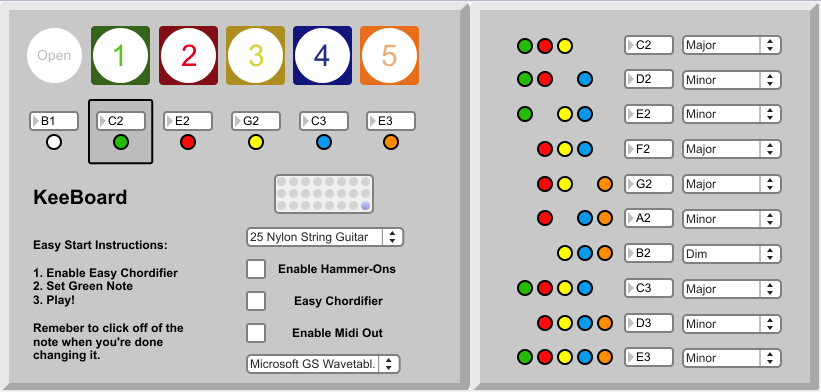
| + | [[File:KeeBoardd.png|200px|link=Category:Advisor:Manzo]] | ||
| + | <br><br>These pages contain information and resources related to courses by [[User:Vjmanzo | Prof. Manzo]]. | ||
| + | *'''[[Resources | Resources]]''' | ||
| + | *[[:Category:Electronic Music Composition (3620) | Electronic Music Composition (MUS 3620)]] | ||
| + | *[[:Category:Foundations of Music Technology (2300) | Foundations of Music Technology (MUS 2300)]] | ||
| + | <!--*[[:Category:Computers and Synthesizers in Music (3613) | Computers and Synthesizers in Music]]--> | ||
| + | <!--*[[:Category:Computer Techniques in Music (3614) | Computer Techniques in Music]]--> | ||
| + | <!--*[[:Category:Digital Sound Design (3616) | Digital Sound Design]]--> | ||
| + | <!--*[[:Category:Topics in Music Programming | Topics in Music Programming]]--> | ||
| + | <!--**[[:Category:Inquiry Seminary in Music Technology: Interactive Music Systems (3910) | Inquiry Seminary: Interactive Music Systems (3910)]]--> | ||
| + | *[[:Category:Inquiry Seminary in Music Technology: Gaming and Multimedia (3910)|Practicum: Music in Multimedia and Game Environments (HU 3910)]] | ||
| + | *[[HU3910_(Burton)| Adapting Musical Instruments (HU 3910) with Prof. Scott Burton]] | ||
| + | *[[MU4030| Interactive Music Technology Innovation Studio (MU 403X)]] | ||
| + | </div> | ||
| + | |} | ||
| + | |} | ||
| + | <!-- GET INVOLVED --> | ||
| + | <table id="mp-center" style="width:100%; vertical-align:top; background:#FFCC66; color:#000;"> | ||
| + | <tr> | ||
| + | <td style="padding:2px;"><h2 id="mp-tfl-h2" style="margin:3px; background:#FF9900; font-family:inherit; font-size:120%; font-weight:bold; border:1px solid #bfa3af; text-align:left; color:#000; padding:0.2em 0.4em">GET INVOLVED:</h2></td> | ||
| + | </tr><tr> | ||
| + | <td style="color:#000;"><div id="mp-tfl" style="padding:2px 5px;"> | ||
| + | See a project you like? Have a new musical idea you'd like to realize? Send [[User:Vjmanzo | Manzo]] an email and make it happen! | ||
| + | </div> | ||
| − | *[[ | + | <!-- Tools --> |
| + | <table id="mp-center1" style="width:100%; vertical-align:top; background:#FFFFCC; color:#000;"> | ||
| + | <tr> | ||
| + | <td style="padding:2px;"><h2 id="mp-tfl-h2" style="margin:3px; background:#FFFF66; font-family:inherit; font-size:120%; font-weight:bold; border:1px solid #bfa3af; text-align:left; color:#000; padding:0.2em 0.4em">How Do I Get Started?</h2></td> | ||
| + | </tr><tr> | ||
| + | <td style="color:#000;"><div id="mp-tfl" style="padding:2px 5px;">'''Tools to Get Started with Projects''' | ||
| + | *[[How_to_Create_Pages | Basic Wiki Help Making Pages and Uploading Content]] | ||
| + | *[[Help_Connecting_to_File_Repository | Using Git Repos]] | ||
| + | *[[Encoding | Help Encoding Video]]</div></td> | ||
| + | __NOTOC____NOEDITSECTION__ | ||
Latest revision as of 20:15, 8 November 2023
|
Student Projects & Systems |
Student Compositions & Creative Works |
|
|
GET INVOLVED: |
||
See a project you like? Have a new musical idea you'd like to realize? Send Manzo an email and make it happen!
|