Difference between revisions of "EAMIR Mobile Site Development"
Jclavalley (talk | contribs) |
|||
| (5 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
Jian Mao | Jian Mao | ||
| − | EAMIR is an open-source project community where music amateurs create and share their compositions. As personal Smartphones increase, small screens on the mobile devices cause the inconvenience to read the full website. Therefore, it is imperative to provide mobile view web site. To fill this void, the goal of the project was to create a mobile site to display information from EAMIR site. | + | [[EAMIR]] is an open-source project community where music amateurs create and share their compositions. As personal Smartphones increase, small screens on the mobile devices cause the inconvenience to read the full website. Therefore, it is imperative to provide mobile view web site. To fill this void, the goal of the project was to create a mobile site to display information from [[EAMIR]] site. |
To attain this goal, I set several milestones for this project: | To attain this goal, I set several milestones for this project: | ||
| − | 1. Design the prototype interface | + | |
| − | 2. Implement the mobile site | + | 1. Design the prototype interface |
| − | 3. Enhance and test the web interface | + | 2. Implement the mobile site |
| + | 3. Enhance and test the web interface | ||
To fulfill these milestones, I conducted research and collected information about the rules to create user-friendly interface and possible tools for the implementation. Inspired by the mobile site of Stanford University, I decided to use jQuery Mobile as the assistive library to design the style and the original web site as an example to organize the content. | To fulfill these milestones, I conducted research and collected information about the rules to create user-friendly interface and possible tools for the implementation. Inspired by the mobile site of Stanford University, I decided to use jQuery Mobile as the assistive library to design the style and the original web site as an example to organize the content. | ||
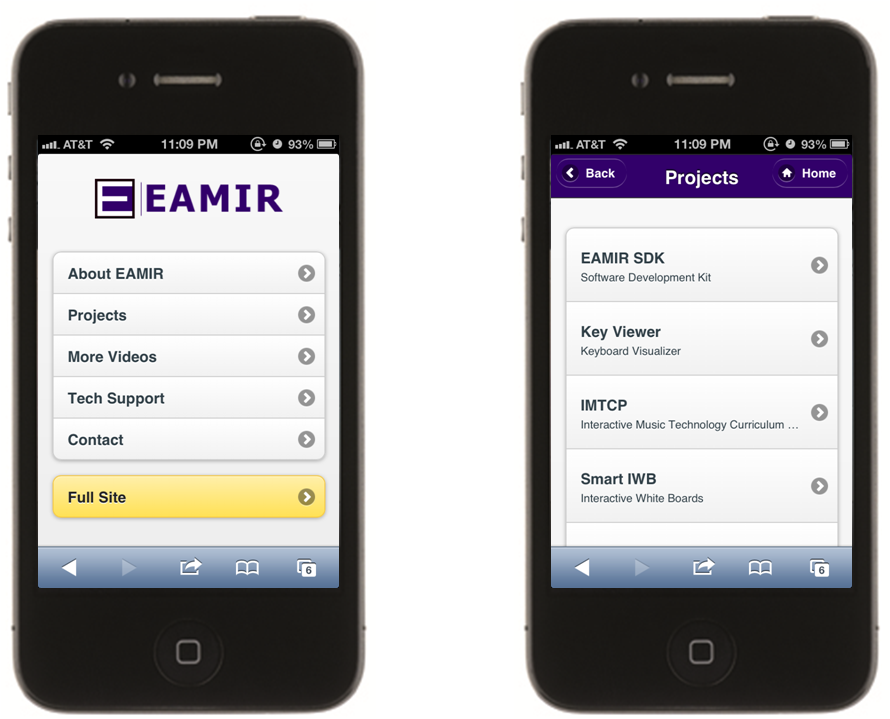
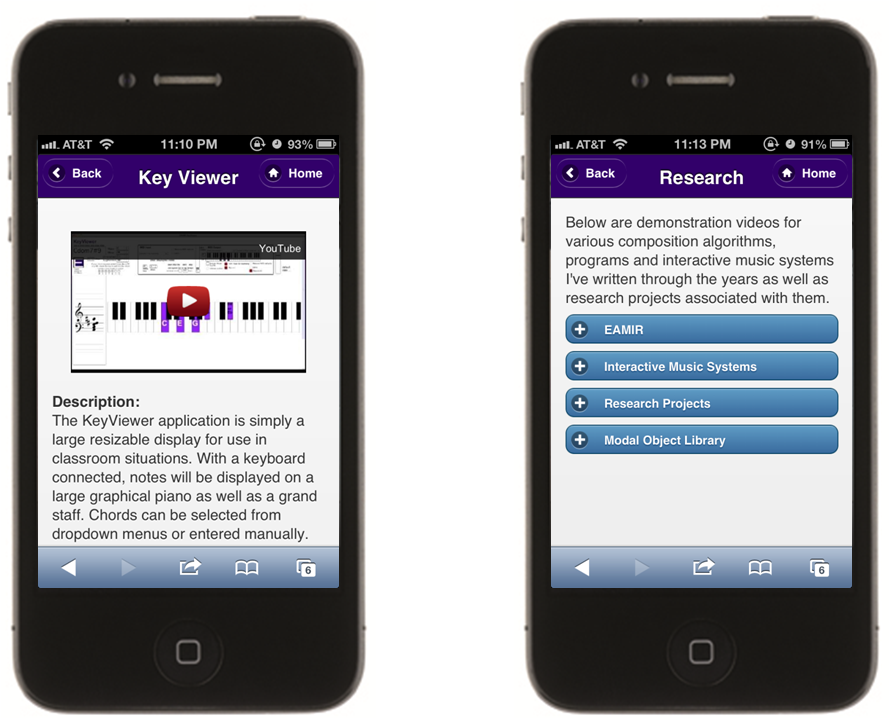
| − | I designed a series of screens for the site using MS PowerPoint. The index page includes five categories of information, including basic information about EAMIR, EAMIR projects, more videos, technical support, and contact information. The rest of pages direct to either subcategories or the content. Based on the preliminary design, I started to implement the web interface using HTML5, JavaScript, and CSS. | + | I designed a series of screens for the site using MS PowerPoint. The index page includes five categories of information, including basic information about [[EAMIR]], [[EAMIR]] projects, more videos, technical support, and contact information. The rest of pages direct to either subcategories or the content. Based on the preliminary design, I started to implement the web interface using HTML5, JavaScript, and CSS. |
| − | This project currently can be checked at [http:// | + | This project currently can be checked at [http://www.eamir.org/mobile here]. |
Snapshots are listed below: | Snapshots are listed below: | ||
| + | |||
[[File:Snapshot1.png]] [[File:Snapshot2.png]] | [[File:Snapshot1.png]] [[File:Snapshot2.png]] | ||
| − | [[Category:Multimedia]] | + | [[Category:Multimedia]][[Category: Advisor:Manzo]] |
Latest revision as of 23:34, 24 April 2013
Jian Mao
EAMIR is an open-source project community where music amateurs create and share their compositions. As personal Smartphones increase, small screens on the mobile devices cause the inconvenience to read the full website. Therefore, it is imperative to provide mobile view web site. To fill this void, the goal of the project was to create a mobile site to display information from EAMIR site.
To attain this goal, I set several milestones for this project:
1. Design the prototype interface
2. Implement the mobile site
3. Enhance and test the web interface
To fulfill these milestones, I conducted research and collected information about the rules to create user-friendly interface and possible tools for the implementation. Inspired by the mobile site of Stanford University, I decided to use jQuery Mobile as the assistive library to design the style and the original web site as an example to organize the content.
I designed a series of screens for the site using MS PowerPoint. The index page includes five categories of information, including basic information about EAMIR, EAMIR projects, more videos, technical support, and contact information. The rest of pages direct to either subcategories or the content. Based on the preliminary design, I started to implement the web interface using HTML5, JavaScript, and CSS.
This project currently can be checked at here.
Snapshots are listed below: