Difference between revisions of "Sight to Sound"
| Line 5: | Line 5: | ||
| − | The video below demonstrates the concept in Max. For a better understanding of this concept, check out this video by YouTube animator 3Blue1Brown: [https://www.youtube.com/watch?v=3s7h2MHQtxc link] | + | The video below demonstrates the concept in Max. For a better understanding of this concept, check out this video by YouTube animator ''3Blue1Brown'': [https://www.youtube.com/watch?v=3s7h2MHQtxc '''link'''] |
Revision as of 22:00, 9 October 2019
This is a sight-to-sound application; something that takes a camera input and outputs a spectrum of audio frequencies. The creative task is to choose a mapping from 2D pixel-space to 1D frequency-space in a way that could be meaningful to the listener. Of course, it would take someone a long time to relearn their sight through sound, but the purpose of this project is just to implement the software.
Used here, the mapping from pixels to frequencies is the Hilbert Curve. This particular mapping is desirable for two reasons: first, when the camera dimensions increase, points on the curve approach more precise locations, tending toward a specific point. So increasing the dimensions makes better approximations of the camera data, which becomes "higher resolution sound" in terms of audio-sight. Second, the Hilbert Curve maintains that nearby pixels in pixel-space are assigned frequencies near each other in frequency-space. By leveraging these two intuitions of sight, the Hilbert curve is an excellent choice for the mapping for this hypothetical software.
The video below demonstrates the concept in Max. For a better understanding of this concept, check out this video by YouTube animator 3Blue1Brown: link
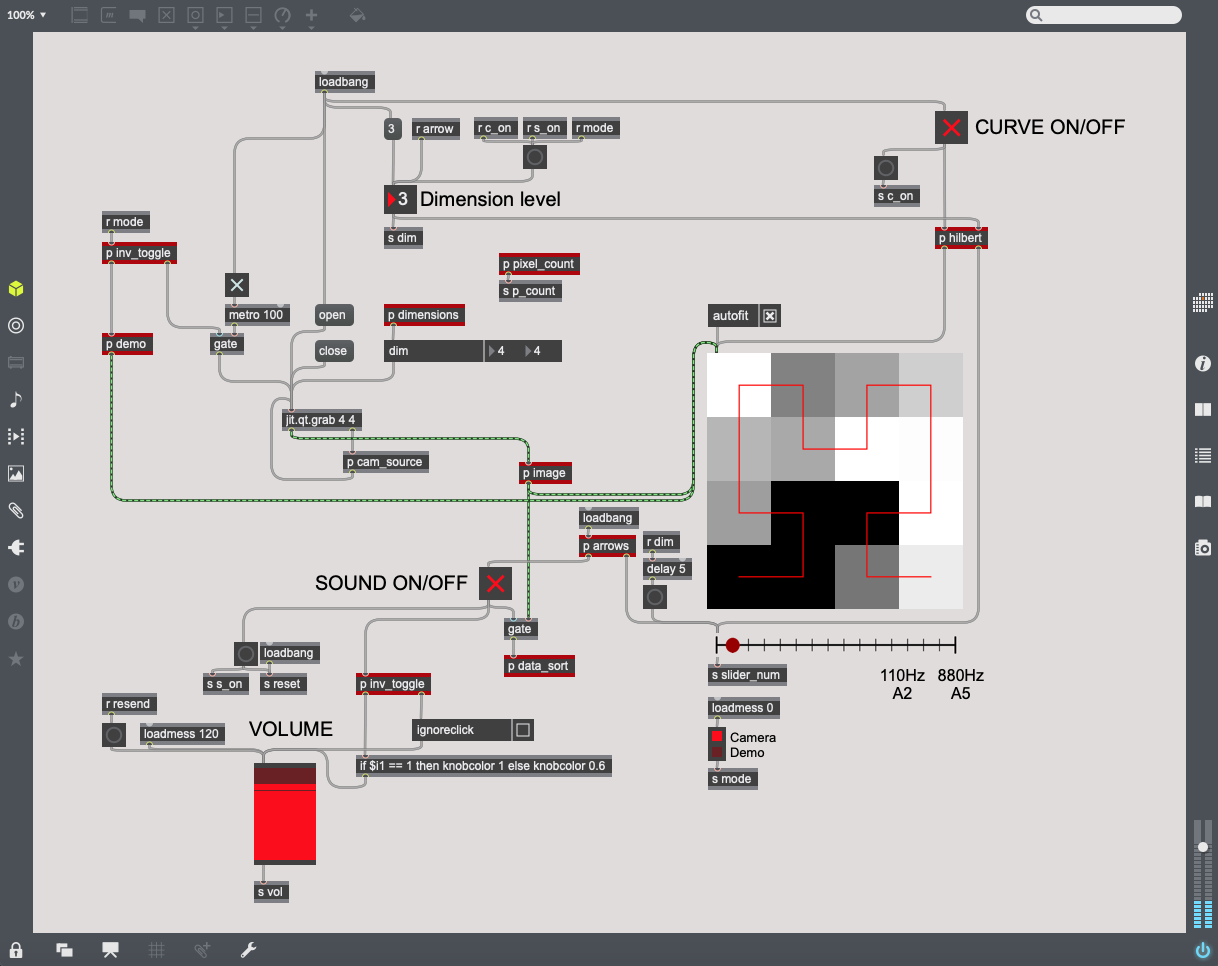
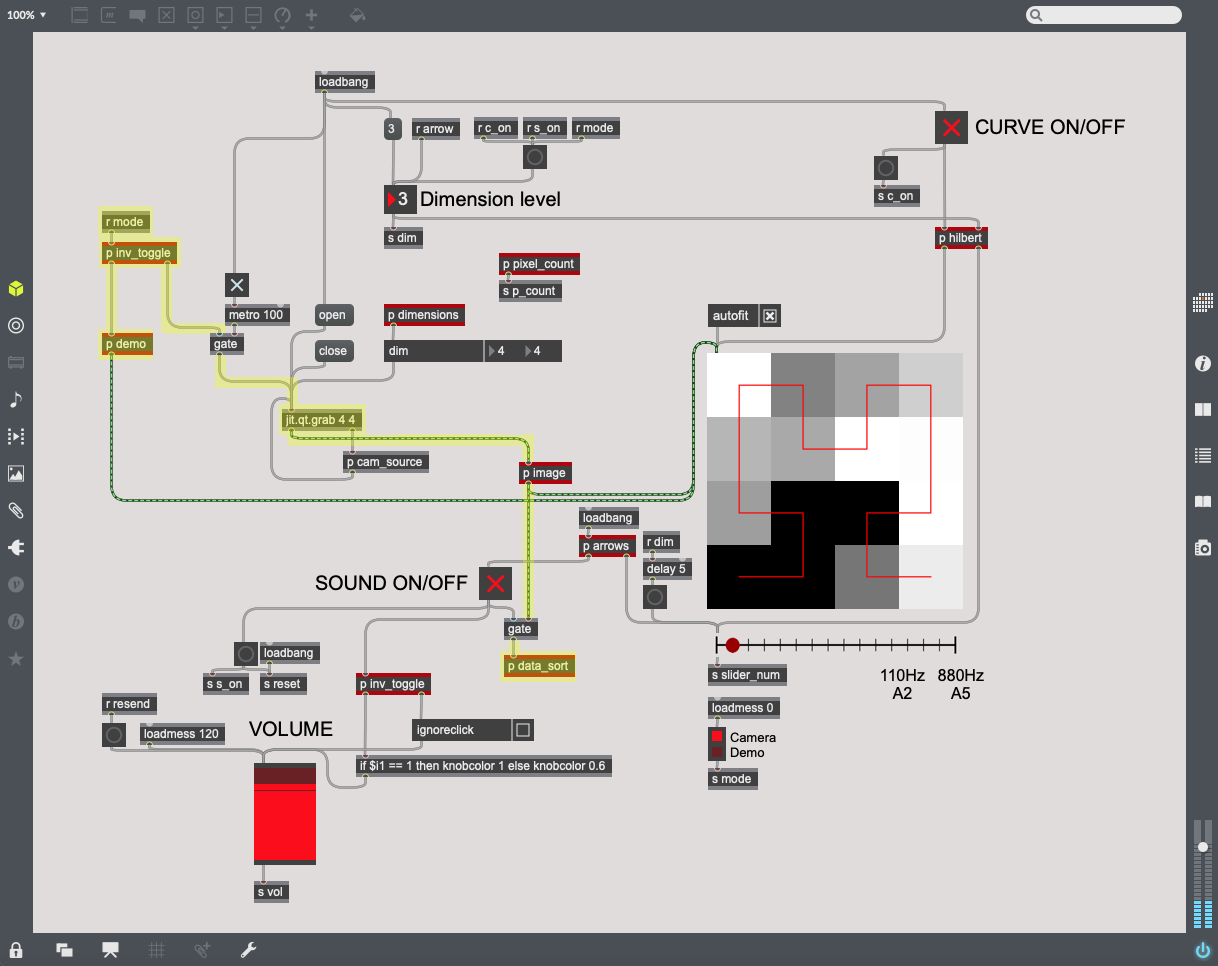
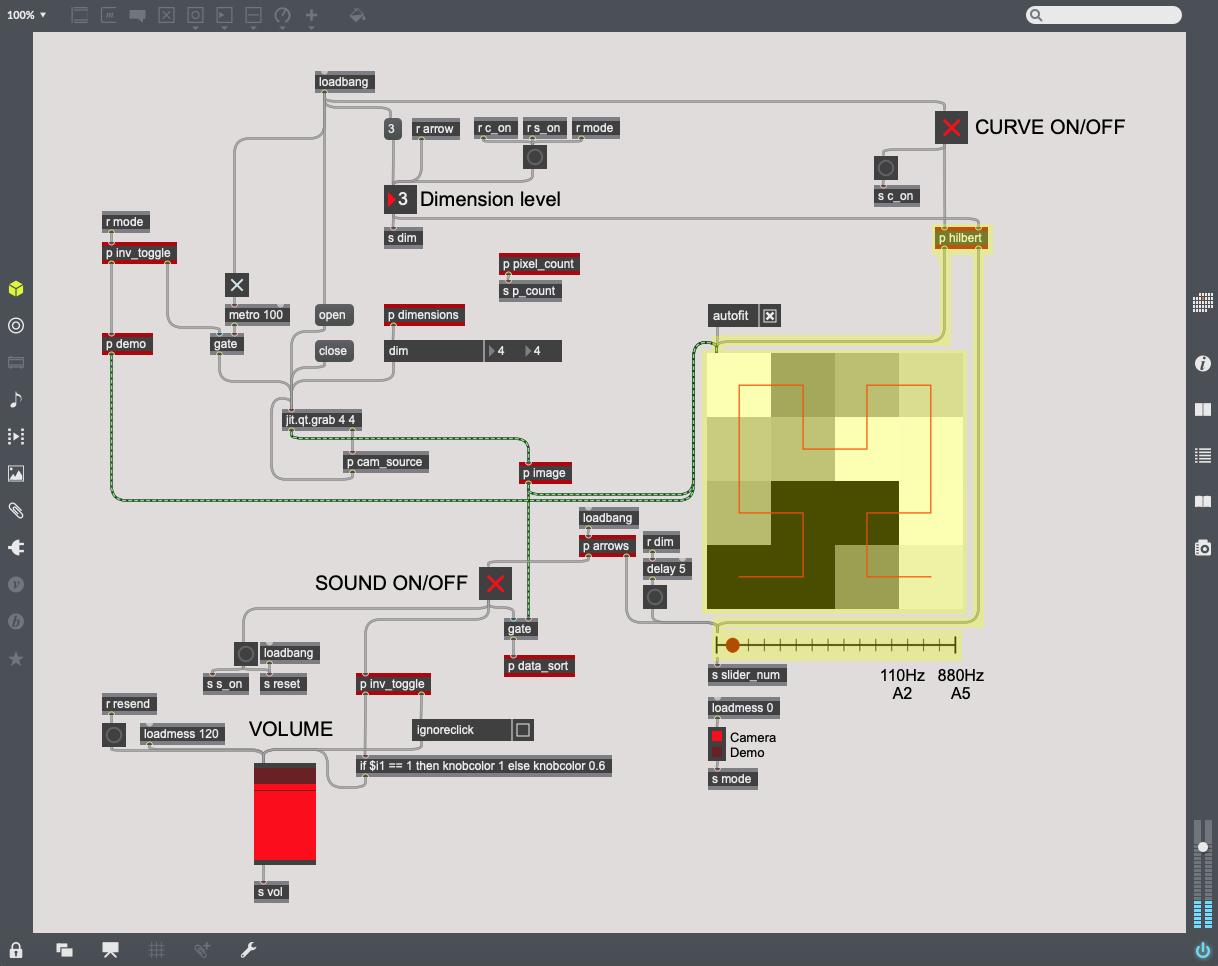
Here is a quick walkthrough of the code: