Difference between revisions of "Embedding Media"
From vjmedia
(Created page with "== To add videos to your wiki page, you'll need to: == # Upload the video to WPI's streaming server # Obtain the embed code for your video # Make a small change to the embed c...") |
|||
| Line 4: | Line 4: | ||
# Make a small change to the embed code and add to your page | # Make a small change to the embed code and add to your page | ||
| + | <div style="float:left"> | ||
=== Uploading to the media server === | === Uploading to the media server === | ||
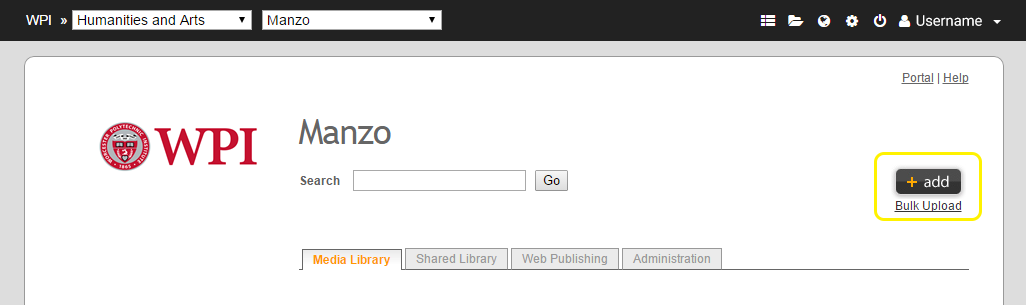
| + | [[File:Add_media.png|thumb|left|alt=Adding Media|Adding Media]] | ||
| + | [[File:Example.jpg|thumb|left|alt=Uploading|Uploading]] | ||
| + | [[File:Example.jpg|thumb|left|alt=Publishing|Publishing]] | ||
* Head on over to https://video.wpi.edu/app/SingleSignOn/default.aspx and log in. (If you go to video.wpi.edu, be sure to click on the "Login from Your Institution" link) | * Head on over to https://video.wpi.edu/app/SingleSignOn/default.aspx and log in. (If you go to video.wpi.edu, be sure to click on the "Login from Your Institution" link) | ||
* Click the +add button to upload your video to the appropriate library | * Click the +add button to upload your video to the appropriate library | ||
| − | [[File:Example.jpg]] | + | * Fill in metadata fields (Title, description, etc) and press Continue |
| + | * Upload your file(s) and click Continue to go to the Publish section | ||
| + | * Choose any playlists, if applicable, and click Save and Publish | ||
| + | </div> | ||
| + | <div style="float:left"> | ||
| + | === Obtaining Embed Code === | ||
| + | [[File:Example.jpg|thumb|left|alt=Embed Option|Embed Option]] | ||
| + | * Navigate to the Media Library where your video is stored | ||
| + | * Locate the sharing options beneath the preview image thumbnail. See image for the Embed Code option | ||
| + | * Copy the iframe code provided | ||
| + | </div> | ||
| + | <div style="float:left"> | ||
| + | === Make a change to your embed code === | ||
| + | Go ahead and past your code into the intended wiki page. Notice how the code starts with '''<iframe id=''' and ends with '''</iframe>'''. Those are iframe "tags"--a kind of markup used for web pages, but not for wikis. Make the following 2 changes: | ||
| + | # Replace '''<iframe id=''' with '''<htmltag tagname="iframe" id=''' | ||
| + | # Replace '''</iframe>''' with '''</htmltag>''' | ||
| + | |||
| + | And you're done! | ||
| + | </div> | ||
Revision as of 13:55, 15 September 2015
Contents
To add videos to your wiki page, you'll need to:
- Upload the video to WPI's streaming server
- Obtain the embed code for your video
- Make a small change to the embed code and add to your page
Uploading to the media server
File:Example.jpg
Uploading
File:Example.jpg
Publishing
- Head on over to https://video.wpi.edu/app/SingleSignOn/default.aspx and log in. (If you go to video.wpi.edu, be sure to click on the "Login from Your Institution" link)
- Click the +add button to upload your video to the appropriate library
- Fill in metadata fields (Title, description, etc) and press Continue
- Upload your file(s) and click Continue to go to the Publish section
- Choose any playlists, if applicable, and click Save and Publish
Obtaining Embed Code
File:Example.jpg
Embed Option
- Navigate to the Media Library where your video is stored
- Locate the sharing options beneath the preview image thumbnail. See image for the Embed Code option
- Copy the iframe code provided
Make a change to your embed code
Go ahead and past your code into the intended wiki page. Notice how the code starts with <iframe id= and ends with </iframe>. Those are iframe "tags"--a kind of markup used for web pages, but not for wikis. Make the following 2 changes:
- Replace <iframe id= with <htmltag tagname="iframe" id=
- Replace </iframe> with </htmltag>
And you're done!