Difference between revisions of "Embedding Media"
From vjmedia
(→Obtaining Embed Code) |
(→To add videos to your wiki page, you'll need to:) |
||
| Line 1: | Line 1: | ||
| − | == | + | == 3 Steps to add videos to your wiki page, you'll need to: == |
# Upload the video to WPI's streaming server | # Upload the video to WPI's streaming server | ||
# Obtain the embed code for your video | # Obtain the embed code for your video | ||
| Line 5: | Line 5: | ||
<div style="float:left"> | <div style="float:left"> | ||
| − | === Uploading to the media server === | + | === 1) Uploading to the media server === |
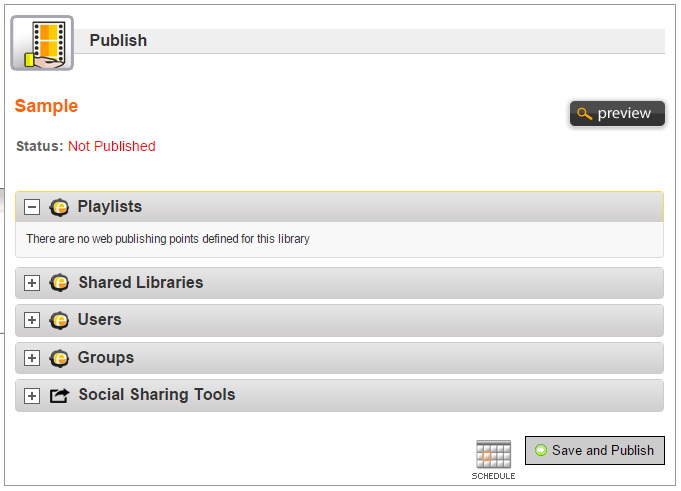
[[File:Publishing_video.png|thumb|Right|alt=Publishing|3) Publishing]] | [[File:Publishing_video.png|thumb|Right|alt=Publishing|3) Publishing]] | ||
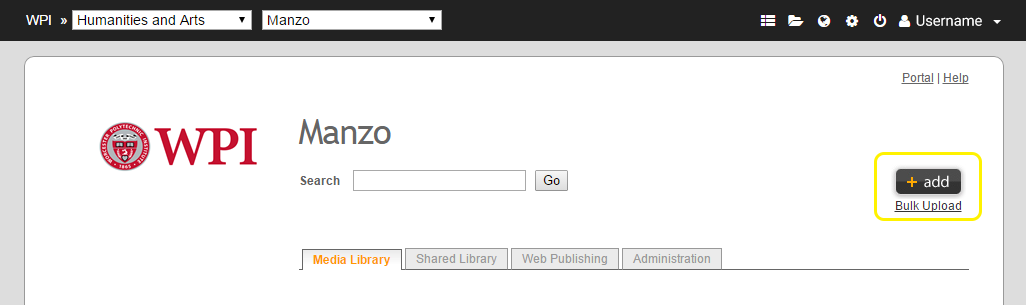
[[File:Add_media.png|thumb|left|alt=Adding Media|1) Adding Media]] | [[File:Add_media.png|thumb|left|alt=Adding Media|1) Adding Media]] | ||
| Line 17: | Line 17: | ||
<div style="float:left"> | <div style="float:left"> | ||
| − | === Obtaining Embed Code === | + | === 2) Obtaining Embed Code === |
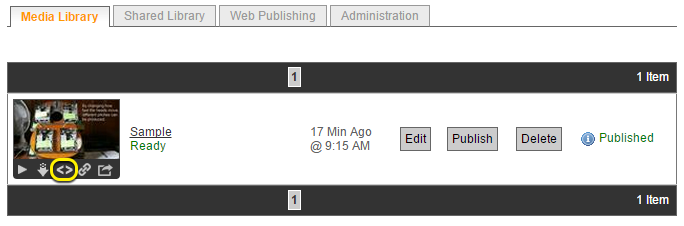
[[File:Share_video.png|thumb|left|alt=Embed Option|Embed Option]] | [[File:Share_video.png|thumb|left|alt=Embed Option|Embed Option]] | ||
[[File:Embed_code.png|thumb|left|alt=Embed Code|Embed Code]] | [[File:Embed_code.png|thumb|left|alt=Embed Code|Embed Code]] | ||
| Line 26: | Line 26: | ||
<div style="float:left"> | <div style="float:left"> | ||
| − | === Make a change to your embed code === | + | === 3) Make a change to your embed code === |
Go ahead and past your code into the intended wiki page. Notice how the code starts with '''<iframe id=''' and ends with '''</iframe>'''. Those are iframe "tags"--a kind of markup used for web pages, but not for wikis. Make the following 2 changes: | Go ahead and past your code into the intended wiki page. Notice how the code starts with '''<iframe id=''' and ends with '''</iframe>'''. Those are iframe "tags"--a kind of markup used for web pages, but not for wikis. Make the following 2 changes: | ||
# Replace '''<iframe id=''' with '''<htmltag tagname="iframe" id=''' | # Replace '''<iframe id=''' with '''<htmltag tagname="iframe" id=''' | ||
Revision as of 15:25, 19 October 2015
Contents
3 Steps to add videos to your wiki page, you'll need to:
- Upload the video to WPI's streaming server
- Obtain the embed code for your video
- Make a small change to the embed code and add to your page
1) Uploading to the media server
- Head on over to https://video.wpi.edu/app/SingleSignOn/default.aspx and log in. (If you go to video.wpi.edu, be sure to click on the "Login from Your Institution" link)
- Click the +add button to upload your video to the appropriate library
- Fill in metadata fields (Title, description, etc) and press Continue
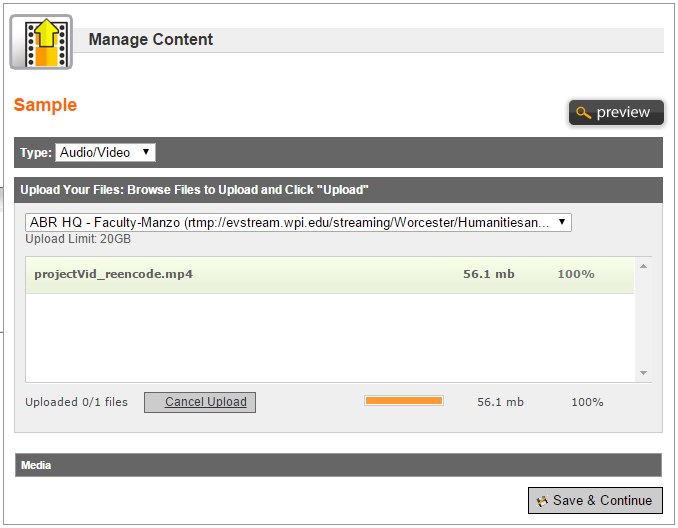
- Upload your file(s) and click Continue to go to the Publish section
- Choose any playlists, if applicable, and click Save and Publish
2) Obtaining Embed Code
- Navigate to the Media Library where your video is stored
- Locate the sharing options beneath the preview image thumbnail. See image for the Embed Code option
- Copy the iframe code provided
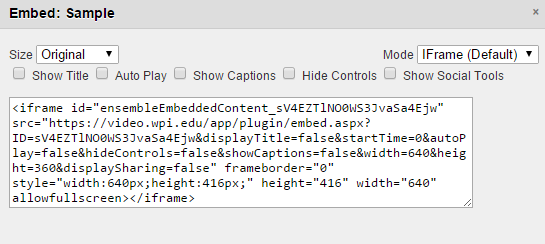
3) Make a change to your embed code
Go ahead and past your code into the intended wiki page. Notice how the code starts with <iframe id= and ends with </iframe>. Those are iframe "tags"--a kind of markup used for web pages, but not for wikis. Make the following 2 changes:
- Replace <iframe id= with <htmltag tagname="iframe" id=
- Replace </iframe> with </htmltag>
And you're done!